Note to self: Use the protocol-relative URL for html5shiv
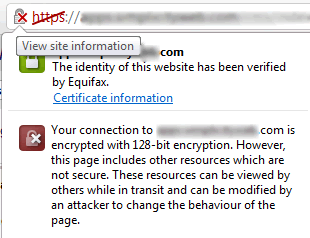
Looking at a login page for one of our admin apps earlier I noticed that Chrome had placed a red line through the https, meaning that parts of the page were not being delivered over SSL/TLS.

Big deal?
I normally ignore this because client content often contains calls to external scripts, images and other resources which aren't secured and there's not much you can do about it.
But this was just a login page and all of the local static asset URLs were relative as far as I could tell. So why the partial encryption warning?
Firefox and IE
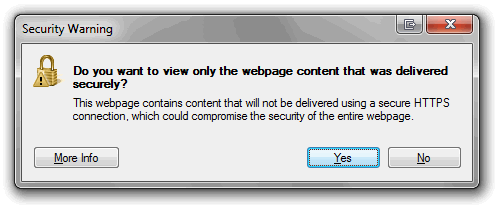
Firefox was perfectly happy with the page, but IE8 gave me its in-your-face modal alert - the one that's most likely to discombobulate your technophobic users, who are most likely still to be using IE8.

The culprit
A quick glance at the HTML source revealed the offending "resource":
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->Why was I not taking my own advice and using the protocol-relative form of the URL?
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->Probably because I'd just copied the code snippet from the HTML5 Shiv project page (and yes the official URL does link directly to the Subversion repository).
Google have helpfully provided a wildcard SSL cert for googlecode.com, so any of the projects hosted there can be referenced in this way and used over SSL without triggering warnings.
It seems the HTML Shiv project page has since been updated to give the protocol-relative version.
UPDATE September 2012: The HTML 5 Shiv project now recommends hosting the script locally and not calling it directly from the Google Code repository.